In the post Angular Property Data Binding we saw how property binding is done to the corresponding object’s property in the DOM, not to the attribute of the element. Not all HTML element attributes have equivalent properties in the DOM. For such scenario, Angular provides the attribute binding, which sets the value of an attribute on the host element rather than setting the value of the property in the object that represents element in the DOM.
Attribute binding is also type of Angular's one-way data binding which is unidirectional. Using attribute binding you can bind data from the component to the view.
Consider the ARIA and SVG. They are purely attributes, don't correspond to element properties, and don't set element properties. In these cases, there are no property targets to bind to.
<button [attr.aria-label]="buttonAction">{{buttonAction}}</button>
Here ARIA is adding extra label to the button that is only exposed to assistive technology APIs. Anybody using the screen reader will hear the button name as bound to the [attr.aria-label] using Angular attribute binding.
Angular attribute binding example
In the example we’ll use a User model with fields as Name and Age. Let’s take a scenario where you get an array of User objects which you have to display in a table.
You want the colspan attribute of the <td> to be changed as per the length of the user.name. If any of the name’s length is more than 15 then you want colspan to be set to 2 otherwise 1.
user.model.ts
export class User {
name : string;
age : number;
constructor(name: string, age : number) {
this.name = name;
this.age = age;
}
}
user.component.ts
import {
Component
} from '@angular/core';
import { User } from './user.model';
@Component({
selector: 'app-user',
templateUrl: './user.component.html'
})
export class UserComponent {
users: User[];
columnSpan = 1;
constructor(){
// Initializing User instance
// Adding user instances in the users array
this.users = [new User('Jack Ryan', 56),
new User('Lisa Ray', 32),
new User('Abhinav M', 28)] ;
this.assignColumenLength();
}
// Method to get the colspan value
assignColumenLength(){
for(let user of this.users){
if(user.name.length > 15){
this.columnSpan = 2;
break;
}
}
}
}
In the component class User model class is imported and an Array of type User is initialized with some user instances.
In the method assignColumenLength() users array is iterated to check if any of the user name has length more than 15 if yes then columnspan property is set as 2.
user.component.html
<div class="container">
<h2>User Details</h2>
<table class="table table-sm table-bordered m-t-4">
<tr>
<th [attr.colspan]="columnSpan">Name</th>
<th>Age</th>
</tr>
<tr *ngFor="let user of users">
<td [attr.colspan]="columnSpan">{{user.name}}</td>
<td>{{user.age}}</td>
</tr>
</table>
</div>
Note that in the template, Bootstrap is used for styling. Refer this post to see how to include Bootstrap in your Angular application- How to Add Bootstrap to Angular Application
app.component.html
In app.component.html we just need to add the <app-user> tag.
<app-user></app-user>
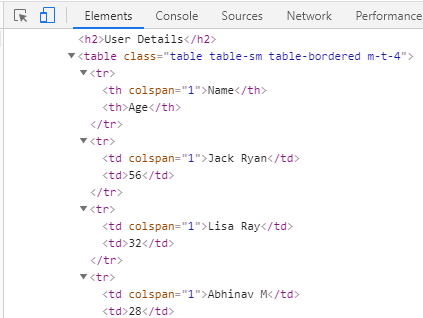
After running the application if you inspect the element you can see that the colspan attribute has value 1 as no name has length more than 15.
Now change the users array as given below-
this.users = [new User('Jack Ryan', 56),
new User('Lisa Ray', 32),
new User('Abhinav Mukhopadyaya', 28)] ;
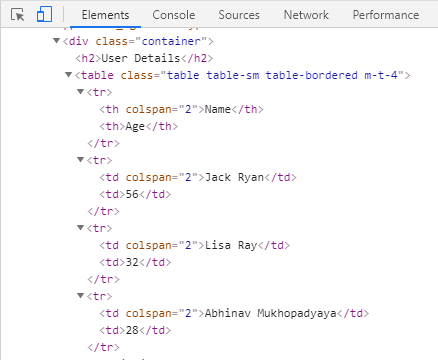
After running the application if you inspect the element now, you can see that the colspan attribute has value 2 as one of the name has length more than 15.
That's all for this topic Angular Attribute Binding With Examples. If you have any doubt or any suggestions to make please drop a comment. Thanks!
>>>Return to Angular Tutorial Page
Related Topics
You may also like-